

 welcome
welcome news
news gate-level
gate-level rtlib
rtlib cosimulation
cosimulation browser
browser waveforms
waveforms scripting
scripting documentation
documentation download
download webstart
webstart gallery
gallery links
links about
aboutApplets
 contents
contents visual index
visual index usage
usage FAQ
FAQ feedback
feedback license
license
Colibri: component and library browser
The component and library browser (or Colibri) allows browsing the Hades simulation model library and managing user design files. While the standard popop-menu in the editor only includes the most frequently used simulation components, the browser gives access to all simulation models via an explorer-like tree-view of both the built-in model libraries and user-specified design directories.Originally, the first version of the browser was designed as a complete management system for collections of standalone Java beans components, with support for beans versioning as a central function. This in turn required custom-classloaders that allowed us to use multiple versions of the same class in one simulation. Meta-information about simulation components was (and is) kept in separate text files (with filename extension .clb). While the custom classloader concept worked fine when running as an application, it also meant a lot of overhead and complexity. For example, custom-classloaders make it pretty difficult to run the Hades editor as an applet. Also, we never really had different versions of the same simulation models, but rather kept updating the design files to use the latest versions of the simulation components.
User-interface overview
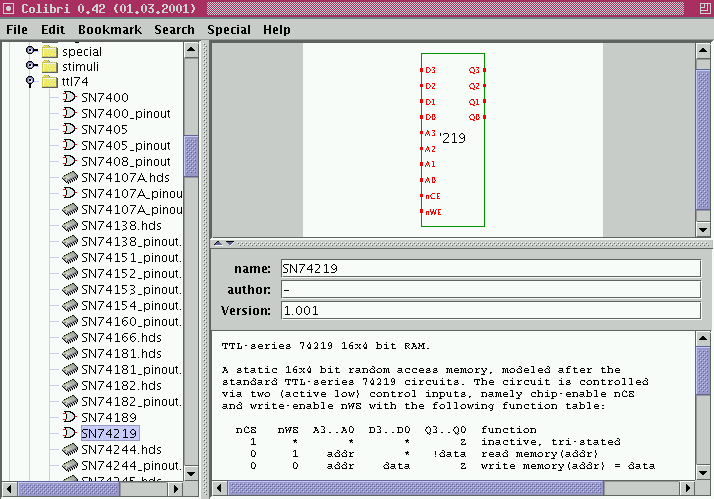
The current version of the browser is still based on the original source code, but it no longer relies on custom classloaders and does not include the beans-versioning functions. The main user-interface consists of the browser window with the central components 'explorer' on the left, and the component 'info panel' on the right. Just navigate the tree to browse the simulation library. The image below shows a screenshot of the browser:

There are three ways to start the browser:
- in the Hades editor, select 'menu' - 'edit' - 'open component browser'
- in the Hades editor, select 'popup-menu' - 'create...' - 'browse...'.
- run 'java hades.manager.Colibri' as the main application.
When you click on a simulation component in the tree, the browser will try to load and display help information about that component. As indicated above, the meta-information about simulation components and design files is kept in separate text-files. Don't forget to also write the required .clb files if you write your own simulation models (.class), or want to use some of your design files (.hds) as subdesigns from the browser. If available, the browser will also show a thumbnail image of the selected simulation component symbol or a thumbnail image of the selected subdesign. A few other file types, like python scripts (.py) or assembly source files (.asm) are also recognized by the browser. If you select those items in the tree, the file contents will be shown in the browser info panel.
Double-clicking an item in the tree will execute the default action bound to the corresponding type of tree node. As usual, double-clicking a directory node will expand or collapse the subtree corresponding to the directory. Double-clicking a simulation component will activate the Hades editor (or the most recently used editor window, if multiple editors are open), and initiate an 'add component to current design' operation. Move the mouse to the target position of the new component and click the left mouse button to place the component, or click the right mouse button to cancel the operation. Double-clicking a Hades design file will open that design file in the current editor.
For any object in the browser tree, you can also activate a popup-menu whose contents will correspond to the type of the selected object. For example, the popup-menu will allow you to open a Hades design file (in the current editor, a new editor, or in view mode) or to include the design file as a subdesign in the current editor. For Python source files, you can view, edit, or execute the script, etc. Unfortunately, many menu items are still disabled, because we never managed to actually implement the functions. Just drop us a note if you are interested in helping with this.
Browser setup
The current version of the Colibri browser looks for Hades simulation components and design files in several different places:- the 'built-in' simulation components, included in the 'hades.jar' class archive file.
- optionally, all JAR class archive files in your CLASSPATH.
- optionally, all JAR class archive files in your Java virtual machine 'extension' directory
- up to four directories on your local system.
You can also select the names of four directories that should be scanned for simulation components. The contents of each directory (if any) are then shown as separate trees in the component tree. If one of the selected directories does not exist, the browser will indicate this will a small red cross in the file-system icon. Similarly, empty directories are indiciated with a small orange cross.
Press the 'apply' button to rebuild the component tree with the currently selection options and directory names, or press the 'apply and save' button to save the current options and filenames to your '$HOME/.hadesrc' configuration file and then rebuild the component tree. Click the 'close' button to close the setup window.
Note: scanning a directory for Hades design files can take a lot of time if the number of files is large or if the underlying device is slow (e.g. a network drive or a slow USB device). For ease of implementation, the updating is done in the main user-interface thread, which means that the editor and browser are blocked until the file system scan in complete. While selecting a root directory (like 'C:\' on Windows or '/' on Unix) will work, scanning and updating the file system can block the editor for minutes...
You can also customize the components that are included in the 'built-in' part of the component tree. Just unpack the file 'hades/.clblist.txt' from the 'hades.jar' archive, edit it, and then save to the file '$HOME/.hades/clblist.txt', where '$HOME' stands for your personal home directory. On startup, the browser will check whether this special file exists, and use the file contents instead of the default component list. For each entry that you want to include in your component tree, add one line of text with the resource name of a simulation component (.clb files), Hades design file (.hds files), or other resource file (e.g. .py files). You will need to restart Hades for the changes to take effect.